Prototype
Demo Video
Prototype Links
Try it out yourself!
Prototype Structure
Components
-
Main Map / Navigation
The main interface features a draggable map as its central component, with controls for different layers. A contextual action toolbar contains buttons for reporting accessibility barriers or issues.
-
Favorites / Recent Searches
Displays the user’s favorite destinations and recent searches, helping to recall and share information. Tapping an item will navigate to the Destination Detail screen for that location.
-
Route Selection
After the user presses the “Get Directions” button on the Destination Detail screen, they are taken to a route selection screen. Here, routes are displayed as cards that highlight their pros and cons. Each card includes an overall star rating out of 5, a personalized metric based on the user’s accessibility profile, and details such as distance, elevation, time, and potential accessibility barriers. Numeric metrics are color-coded—green for good, orange for caution, and red for poor—to indicate their suitability at a glance.
-
Destination Details
The destination details screen includes basic information about the location such as address, hours, and building traffic. These are similar to what a user would expect to see on any map application. Additionally, the screen contains accessibility information, with green check icons to indicate available amenities and red minus icons to show potential barriers.
-
Accessibility Profile
Users can choose from six pre-made configurations or create a personalized profile tailored to their specific needs. For those who prefer customization, options are available to select individual requirements and preferences for features to avoid. The pre-made configurations include Ambulatory Wheelchair User, Non-Ambulatory Wheelchair User, Cane, Ambulatory Mobile Scooter, Crutches, and Non-Ambulatory Power Chair. There is also a profile configuration screen where the user can manually select and deselect the specific accessibility features that they need, as well as the accessibility barriers they need to avoid.
-
Reported Issues
This screen displays some of the nearby accessibility issues reported by other people. This screen contains a list of accessibility issues and their locations, each of them with a brief description. At the bottom there is a button to report a new issue. These features allow the community to crowdsource accessibility information in a location.
-
Report An Issue Form
This screen allows users to report accessibility issues that they encounter along their route. The user inputs their location and a description of the accessibility barrier, and they can optionally upload an image of the barrier.
Primary Screens
-
Bottom navigation bar
- Change: Updates to appearance and functionality of the bottom navigation bar
- Justification: Ensures consistent user orientation and quick access to key features, aligning with usability principles of clarity and predictability.
-
Dynamic Contextual Action Toolbar
- Change: Added a horizontal scrolling toolbar for task-specific actions.
- Justification: Improves task efficiency by displaying only relevant options, reducing cognitive load.
-
Route Visualization and Metrics
- Change: Redesigned route cards with color-coded metrics and detailed attributes (e.g., distance, elevation).
- Justification: Supports glanceable evaluation of route suitability, promoting informed decision-making.
-
Accessibility Profiles
- Change: Expanded profile options to include more pre-made configurations and customization.
- Justification: Caters to diverse accessibility needs, aligning with project goals of accessibility, inclusivity, and personalization.
-
Accessibility and General Settings
- Change: The appearance of the accessibility settings screen was altered significantly, adding buttons that make it easier to interact with and explore the different options.
- Justification: Since accessibility is a priority in our design, it is important that the accessibility settings are easy to find and use.
-
Visual and Aesthetic Refinements
- Change: Updated color schemes, typefaces, and icons for a cohesive visual identity.
- Justification: Enhances the app’s visual appeal and ensures content readability, improving overall user experience. Comply with WCAG regulations for typography.
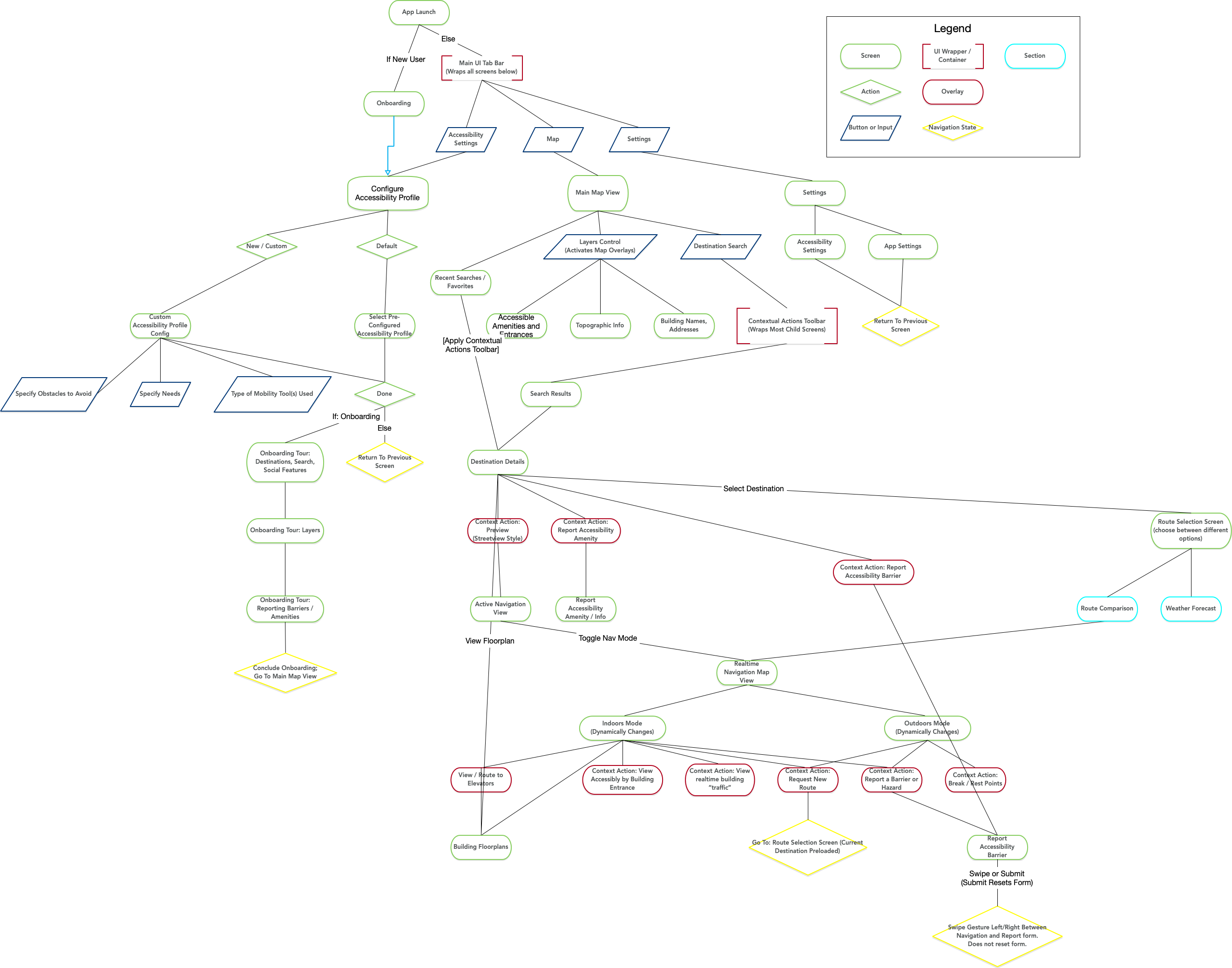
 Above: Chart of user journeys and navigation interactions throughout the app. The fundamental structure of the app has not changed since the lo-fi prototype.
Above: Chart of user journeys and navigation interactions throughout the app. The fundamental structure of the app has not changed since the lo-fi prototype.
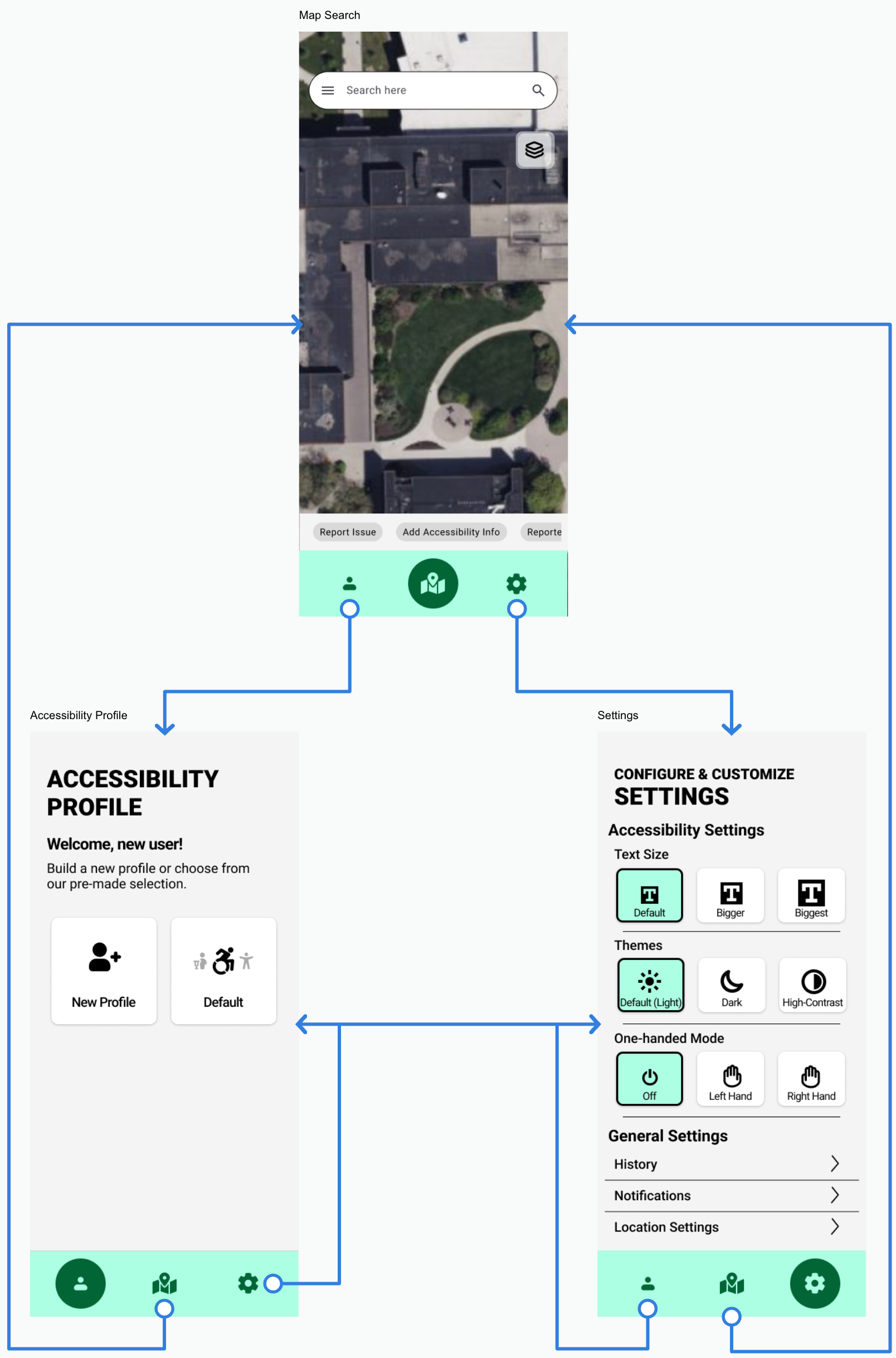
 Above: A navigation diagram showing how the bottom navigation tab bar allows users to move between the 3 main sections of the app: the Map view, the Accessibility Profile view, and the Settings view. The current tab section is indicated via a dark ellipse in the background, and the current tab icon becoming highlighted.
Above: A navigation diagram showing how the bottom navigation tab bar allows users to move between the 3 main sections of the app: the Map view, the Accessibility Profile view, and the Settings view. The current tab section is indicated via a dark ellipse in the background, and the current tab icon becoming highlighted.
Design Rationale
Main Design Changes and Justifications:-
Bottom navigation bar
- Change: Updates to appearance and functionality of the bottom navigation bar
- Justification: Ensures consistent user orientation and quick access to key features, aligning with usability principles of clarity and predictability.
-
Dynamic Contextual Action Toolbar
- Change: Added a horizontal scrolling toolbar for task-specific actions.
- Justification: Improves task efficiency by displaying only relevant options, reducing cognitive load.
-
Route Visualization and Metrics
- Change: Redesigned route cards with color-coded metrics and detailed attributes (e.g., distance, elevation).
- Justification: Supports glanceable evaluation of route suitability, promoting informed decision-making.
-
Accessibility Profiles
- Change: Expanded profile options to include more pre-made configurations and customization.
- Justification: Caters to diverse accessibility needs, aligning with project goals of accessibility, inclusivity, and personalization.
-
Accessibility and General Settings
- Change: The appearance of the accessibility settings screen was altered significantly, adding buttons that make it easier to interact with and explore the different options.
- Justification: Since accessibility is a priority in our design, it is important that the accessibility settings are easy to find and use.
-
Visual and Aesthetic Refinements
- Change: Updated color schemes, typefaces, and icons for a cohesive visual identity.
- Justification: Enhances the app’s visual appeal and ensures content readability, improving overall user experience. Comply with WCAG regulations for typography.
Although we have kept the main structure the same, Team Montreal has made multiple changes to the low-fidelity prototype to develop the high-fidelity prototype.
Firstly, the appearance and functionality of the bottom navigation bar has been updated, ensuring that users maintain a consistent sense of orientation throughout their interaction with the app. This addresses usability principles of clarity and predictability by reducing confusion and enabling seamless navigation across screens. The icons in the bottom navigation bar were updated, and active sections are now visually highlighted. These changes provide users with quick access to key features while making it immediately clear which section of the app they are currently in. This approach improves usability by promoting clarity and predictability, essential for efficient navigation.
Next, a dynamic contextual action toolbar has been introduced as a horizontal scrolling element that displays task-specific actions. This addition enhances task efficiency by presenting only the relevant options for the current app state, thus minimizing cognitive load. The element can include several buttons, allowing for user customizability. Also, the route visualization and metrics have been redesigned to include route cards with color-coded metrics and detailed attributes such as distance and elevation. These visual cues allow users to quickly evaluate the suitability of different routes at a glance, supporting informed decision-making. The emphasis on glanceability aligns with best practices for accessible and efficient interface design.
Additionally, the accessibility profiles feature was expanded to include more pre-made configurations and customizable options. These cater to a wider range of user needs, allowing individuals to tailor their experience to their specific mobility requirements. By prioritizing accessibility, inclusivity, and personalization, these changes reflect the project’s commitment to creating an app that serves diverse user populations effectively. The accessibility settings screen was also updated significantly; it now includes interactive buttons that make it easier for the user to find and change accessibility settings.
Lastly, visual and aesthetic refinements were made, including updates to the app’s color scheme, typefaces, and icons. We selected a clean, modern-looking shade of green, partially because many map applications use green, and partially because our group likes the color. Additionally, text size, spacing, and touch targets were updated to comply with WCAG recommendations. These improvements establish a cohesive visual identity that increases the app's overall appeal. Additionally, the refinements ensure content readability, which is critical for accessibility and a positive user experience. Collectively, these updates contribute to an intuitive and visually engaging interface.
Testing Preparation Materials
This is our prototype for a Digital Route Planning App designed for individuals with limited mobility. This app allows users to customize their navigation based on their specific accessibility needs. The app provides information such as route slope, pedestrian traffic levels, user ratings of routes, building accessibility options, path types, and more. During this test, you will be guided through a scenario demonstrating how you might use the app and all the features available to you.
Task Scenario
You are an ambulatory wheelchair user who has been using your wheelchair more frequently. You’ve decided to use a Digital Route Planning App for people with limited mobility to navigate to the buildings where your classes are located.
Task List
-
First launch?
- If you begin via the Onboarding flow (intended for new users), upon launch, you will begin a brief onboarding process to guide you through the main screen components.
- 4 screens with annotations highlighting and describing how to use the app controls will appear. Tap anywhere on the map to progress.
-
Configure an Accessibility Profile
- Since you’re new to the app, you will want to create an accessibility profile.
- Choose the default setting, or choose from one of the pre-configured profiles designed for the needs of different types of users.
- Any profile base can be customized with your specific needs and things to avoid. Toggle the buttons as you wish for your profile settings.
- You may return to tweak or reconfigure your accessibility profile settings at any time via the left tab bar button.
-
Search for a destination
- Navigate back to the Main Map/Navigation Page, if you have not yet done so (the middle tab bar button).
- You have a class in Golisano Hall later, and you want to know what the best route for you to take is, and what barriers you need to avoid.
-
Use the Search Bar controls on the top of the map to search for your destination.
- Important Note: this prototype does not allow you to type in the search bar. Simply click the magnifying glass to perform the search on the right side of the control.
- Tap or Click Golisano Hall from the list of search results.
- Observe the different information available to you about your destination, including the accessibility features and barriers, hours, and pedestrian traffic.
- Tap or Click the “Start Navigation” button to see the potential routes.
-
Navigation
- Look at the potential routes, observing the personalized accessibility rating, the time estimate, and the elevation difference.
- Select a route to enter the active navigation mode.
- As you go along the route, you notice a barrier (new construction) that wasn’t listed on the map and slows down or impedes your travel. You want to make sure your fellow users know about this barrier, so you want to add this new accessibility barrier information to the map.
-
Report an accessibility issue using the button on the bottom contextual actions toolbar.
- Note: this form is not interactive in the prototype.
- Go back using the link on the top-left of the screen.
-
Later, you arrive at Golisano Hall. You notice that it has automatic doors, but they are not labelled on the destination info page. From the contextual action toolbar on the bottom, Add Accessibility Info.
- Note: this form is not interactive in the prototype.
- Go back using the link on the top-left of the screen.
-
Other features
- Over the course of this navigation, you decide that you’d like the text to be more legible next time. You’d like the text to be larger, and you’d like a higher contrast ratio.
- Go to the Settings screen, via the bottom-right button on the tab bar.
-
Select the appropriate buttons from the Settings.
- Note: the settings have no effect in this prototype.
- Return to the main Map view via the middle tab bar button.
- You start looking around the map as you plan a future journey. You’re curious about the ground and path slope near Booth Hall.
- Tap the Layers button on the top-right on the main Map view to expand the layers menu.
-
Observe that different layers of map information may be toggled on or off.
- Note: Not all layers are currently implemented in the prototype.
- Observe that you may also view your recently searched destinations and favorite destinations. Tap the small “hamburger menu” on the left side of the Search bar.